002 _ [はてなブログ] ヘッダ(上の画像)を変更しました。
こんにちは。
マキシマムおじさんです。
ブログ開設後,まずやっておきたいことがありました。
ブログのヘッダの画像を変更することです。
文字だけだとちょっと・・・。
自分の好きな感じのデザインにしたくて・・・。

こんな感じにしてみました!
ヘッダを変更するために,画像を作ったり,なんだりかんだり,いろいろやる必要があります。
私がやった方法を紹介します。
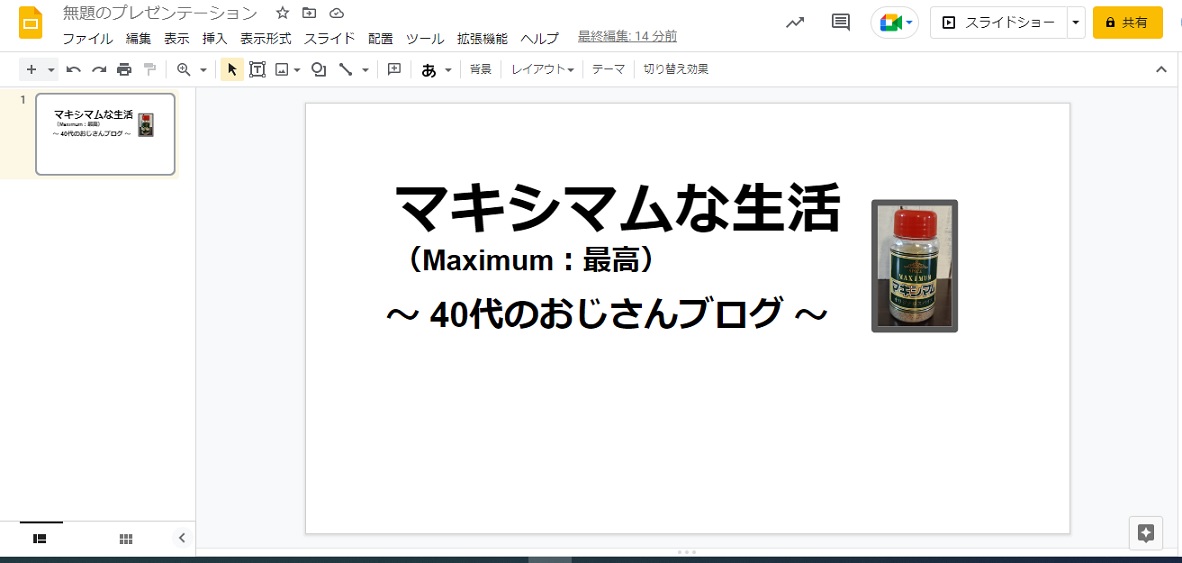
①Googleスライドでデザインをする

文字を入力して,画像を貼り付けて,画像に縁取りしました。
これは,WordでもExcelでもなんでもいいと思います。イラストソフトとかでも。
②スクリーンショットします。
以下のようにしました。
「Shift 」+「windowsボタン」+「S」 の順に押します。
すると,スクリーンショットのモードになるので,必要な部分をコピーします。
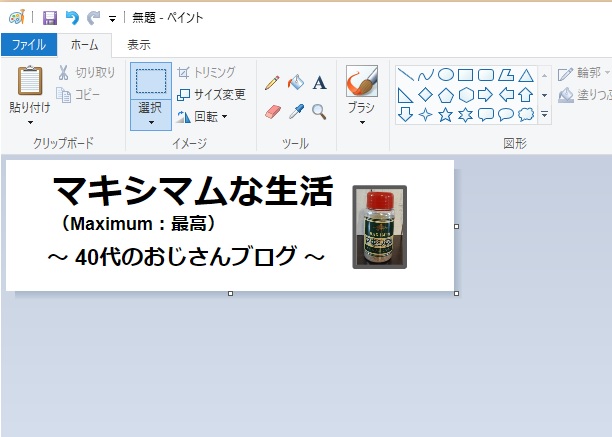
③ペイントに貼り付けます。
ウインドウズの付属ソフト「ペイント」です。
プログラムのところの「Windowsアクセサリ」の中にあります。

「ペイント」を起動して,先ほどスクリーンショットした図(コピーした図)を貼り付けます。
その後,「トリミング」をクリックすると,余計な部分がカットされます。(スクリーンショットの大きさによっては必要ないかもしれません。)
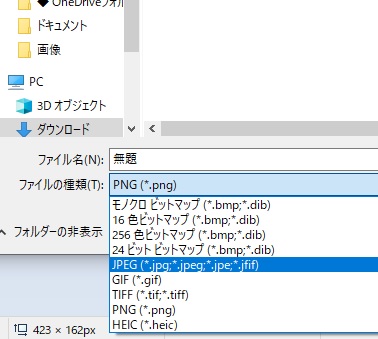
そして,保存します。

ファイルの種類についてはよくわかりませんが,私は「JPEG」にしています。
ここで保存が完了すると,パソコン内にヘッダー用の画像が保存されます。
そして,いよいよブログの設定です。
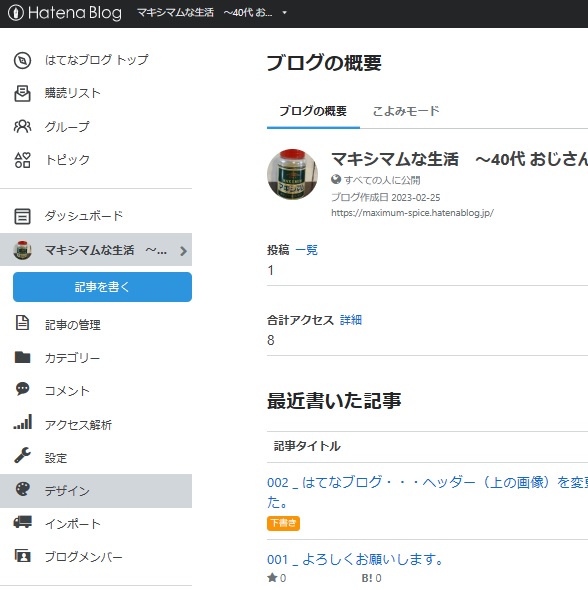
④ブログのデザイン設定をする。

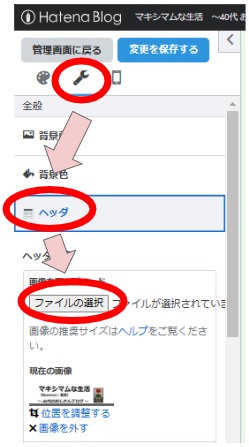
左メニューの「デザイン」をクリックして。

「設定のスパナのボタン」→「ヘッダ」→「ファイルの選択」をします。
そうすると,画像を選ぶことができますので,先ほど作った画像を選びます。

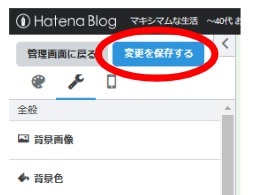
最後に「変更を保存する」をクリックします。
これで完成です。
画像サイズについては,以下の通りです。(はてなブログヘルプより)
パソコン 幅1000px、高さ200px
スマホ 幅720px、高さ240px
サイズ変更をいろいろ試行錯誤します。
スクリーンショットをするときの画面の大きさを変えたりするのもいいと思います。
何度もやってみるとうまくいくと思います。
このようにすることでヘッダの画像を設定することができました。
ここまでがパソコンの設定です。
スマホについては,トップページの左メニュー「デザインの設定」→「スマホのマークのボタン」をクリックして進んでください。
ほぼ同じ方法で設定できると思います。
今回は,はてなブログのヘッダ(上の画像)の変更方法についてでした。
この記事がどなたかの役に立ててもらえれば幸いです。
最後までお読みいただきありがとうございました。
マキシマムおじさんでした。